Onderscheiden van anderen is een moeilijke taak, maar als het lukt weet je alle ogen op jouw product of dienst te richten. Met de 10 meest opvallende trends van 2020 ben je alvast goed op weg naar succes!
De webdesign trends
- Dark- / Whitemode
- Neumorphism
- Scroll animatie
- Brede containers
- Background color fade
- Zwevende elementen
- Fotografie & graphics
- Asymmetrisch design
- Grote contrasten
- Mobile first met duim
Dark- / Whitemode
Hoewel we in 2019 al enkele tipjes van de darkmode trend hebben kunnen zien, ontwikkeld de trend zich in 2020. Zag je in 2019 alleen nog maar een donkere achtergrond met lichte teksten, dit jaar gaat dit zich ontwikkelen in meer variatie met de whitemode. Hierdoor creëert zich een spannende afwisseling en focus op teksten of foto’s.

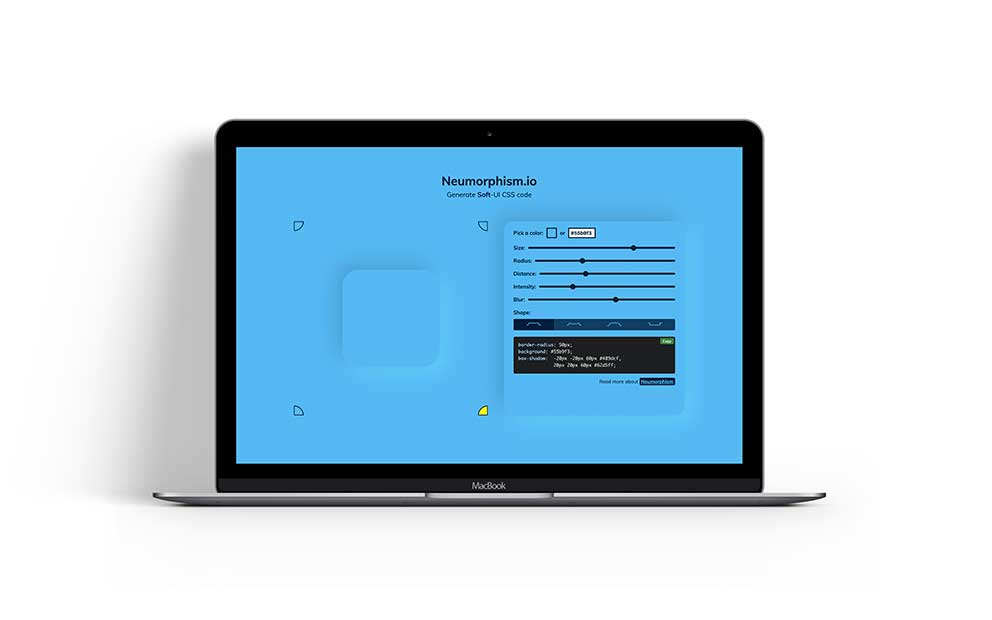
Neumorphism
Neumo.. wat? Neumorphism is een manier van designen waardoor het lijkt alsof de button met een bolling op de achtergrond ligt met behulp van een schaduw en gloed. Deze techniek wordt voornamelijk gebruikt bij websites, webshops, intranet of apps met veel buttons. Door deze subtiele ‘opbolling’ kun je de rust in het ontwerp behouden. Bovendien zijn deze knoppen meestal dezelfde kleur als de achtergrond, waardoor de knoppen met kleur direct de focus pakken.
Tip: Gebruik neumorphism alleen wanneer het element niet het belangrijkste element is. Door het geringe contrast ziet het er geordend uit, maar is het niet een echte ‘call to action’

Scroll animatie
Als we het over 2020 hebben, dan hebben we het over scroll animaties. De creativiteit wordt hierbij volledig overgelaten aan de designer. Horizontaal scrollen, 50/50 scrollen of het volledige product 360º uitgelicht. En dit zijn nog maar enkele voorbeelden die nu veelvuldig gebruikt worden.
Tip: Overdrijf niet, less is more! Teveel animaties kunnen leiden tot frustratie van de bezoeker.

Brede containers
Dat we een aantal jaar geleden nog massaal achter een vierkant beeld van de computer zaten is nu bijna niet meer voor te stellen. De schermen van alle soorten devices zijn flink gegroeid en worden regelmatig nog uitgebreid met extra schermen. Hierdoor groeit uiteraard ook het oppervlak aan mogelijkheden voor websites, webshops en intranet. Brede containers is na deze groei van deze devices al snel gegroeid, maar waar dingen aangepast worden, wordt ook onderzoek gedaan. Uit onderzoek blijkt dat men het lastig vindt belangrijke informatie en lange lappen tekst op een volle breedte op nemen. Aan de designer de taak om een goede balans te vinden voor de ruimte in tekst en elementen.
Tip: Plaats belangrijke items in het midden van de container, zodat deze items niet over het hoofd gezien worden.

Background color fade
Deze trend zou je kunnen zien als een combinatie van de Darkmode trend en de Scroll animatie. Hoewel Darkmode uiteraard alleen ‘dark’ toegepast kan worden, kan deze trend ook met andere kleuren uitgevoerd worden. Het is een vernieuwing van de standaard achtergrond blokken met harde lijnen die door contrast een verschil maken tussen onderwerp 1 en onderwerp 2. Door met een zachte full screen fade de achtergrond van kleur te laten veranderen creëert dit een heel ruimtelijk gevoel.
Tip: Combineer deze trend eens met de darkmodus trend. Dit kan een verrassende twist geven!

Zwevende elementen
Zat jij vroeger uren te knutselen om jouw perfecte collage te krijgen? Yes! Dit mag weer. Titels, afbeeldingen, texturen en kleurrijke vlakken die kruislings door elkaar verschijnen. Om diepte te geven aan deze elementen gebruiken we zachte schaduwen en contrastverschillen.

Fotografie & graphics
Hoe kun je het beste jouw doelgroep raken? Dit is een van de moeilijkste vragen die je kunt stellen, want iedere doelgroep heeft weer zijn/haar eigen klantreis. Fotografie geeft hierbij een persoonlijke, maar professionele indruk terwijl je met graphics alles net een tandje toegankelijk en speelser maakt. Voeg deze elementen samen en je krijgt persoonlijke, professionele content met een speels randje! Dit kan net genoeg zijn om jouw doelgroep te grijpen.

Asymmetrisch design
Design heeft geen regels zeggen ze wel eens. Webdesign heeft stiekem meer regels dan je zou denken, alles wat bedacht wordt moet ook functioneren. Toch is het een grote uitdaging om hier creatief mee om te gaan. Door te werken met een asymmetrisch design kun je de kijkrichting van je bezoeker sturen en wek je de interesse om verder te lezen. Hoewel dit misschien heel interessant klinkt, moet je goed opletten dat het niet rommelig gaat ogen.

Grote contrasten
De grootste contrasten die je kunt creëeren is zwart tegenover wit. Maar ook met kleur kun je spannende contrasten maken. Felle kleuren met donkere contrasten doen het goed en zien we regelmatig voorbij komen. Waarom zouden we achter in de rij aansluiten als we op kunnen vallen?
Tip: Mocht het bij jouw website passen, probeer dan eens neon achtige kleuren. Gewaagde kleuren zijn helemaal hot!

Mobile first met duim
In de laatste jaren zien we een toename van webverkeer via de mobiele telefoon. Het gemak om even via je mobiel je laatste aankoop nog eens te bekijken, wint het regelmatig van het openklappen van je laptop. Dit is de reden dat we alweer een tijdje voor verschillende branches zien dat mobile first ontwerpen werkt! Nadat steeds meer bedrijven met deze methode zijn gaan ontwerpen is ook gekeken naar de manier van mobiel gebruik. Met welke vingers bedien je een mobiele telefoon? En kunnen we dit onderzoek dan niet gebruiken om het mobiele ontwerp nog gebruiksvriendelijker te maken? Het antwoord? Ja dat kan! Want waarom zou het hoofdmenu standaard rechtsboven in de hoek plaatsen als we met de duim makkelijk bij de rechter onderhoek kunnen? Dit zijn allemaal vragen die heel logisch klinken, maar waar eerder nog steeds teveel naar het gebruik op de computer is gekeken. Is het makkelijk om dit nu om te schakelen? Nee. Niet iedere gebruiker zal begrijpen dat deze ‘zo standaard’ manier van werken veranderd is.


.png&resolution=140x140&quality=95)



.jpg?resolution=900x600&type=webp&quality=95)
