Responsive Webdesign
Je wilt natuurlijk dat je website er altijd goed en duidelijk uitziet, ongeacht op welk apparaat de website wordt weergegeven. Een hele lange tijd waren webpagina’s alleen (goed) te bezoeken via computers en laptops omdat deze websites gebouwd waren met vaste afmetingen. Dit betekende dus dat als je diezelfde website tegenwoordig zou bezoeken via tablet of een telefoon het er heel klein, groot of misplaatst uit zou komen te zien. Totaal onleesbaar dus. In die tijd was het nog noodzakelijk twee losse websites te bouwen.
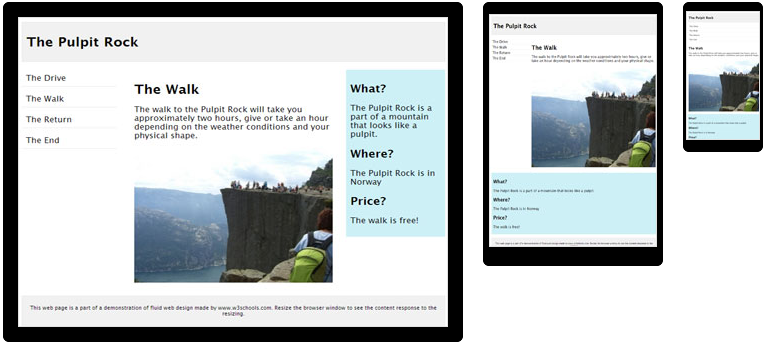
In 2010 ontwikkelde er zich een relatief nieuwe manier van websites ontwikkelen: responsive design. Dit houdt in dat eenzelfde website op elk apparaat goed weergegeven wordt in plaats van 2 verschillende websites maken. Zodra het scherm kleiner wordt reageert de website daar op en past het de elementen van een website aan. Zo wordt bijvoorbeeld een element dat normaal de hele schermbreedte inneemt kleiner op een tablet scherm of verdwijnt zelfs helemaal bij de mobiele versie.
Bij Digital Impact wordt er standaard rekening gehouden met het Responsive Design zodat jouw website op elk scherm en in elke browser altijd perfect wordt weergegeven.